The Color of Type
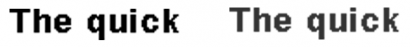
When choosing the color of type to be used on a project, consider the medium first. In print, everything is reflective. That is, everything is printed on paper and light is reflected off the paper. Most often, type in print is easier to read with more contrast between the paper and the type.
On the web, color theory is based upon refractive (projected from behind and through images and type) ligh. In refractive color theory, type is easier to read when there is less contrast between the type and the background, which reduces glare on a monitor or screen. Often on sites I design with white or light-colored backgrounds, instead of using black text (#000000) I chose a grey text (#666666 or #333333). The results are easier on the eye and can create great legibility, depending on the design.
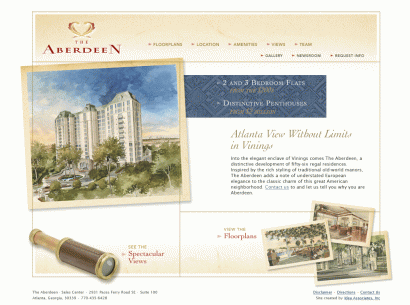
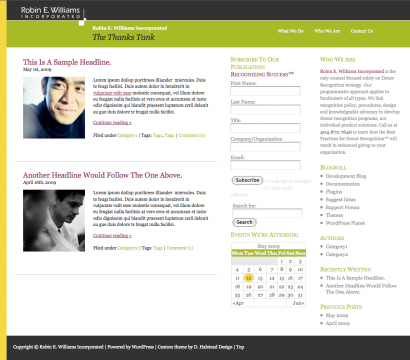
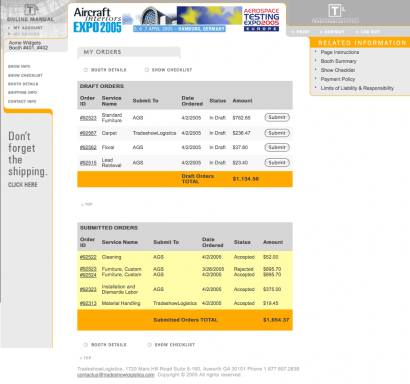
Here’s an example of a site I designed using subtle differences in the color of type to create better legibility and priority of marketing messages.